Performing a Drag and Drop
Introduction
There are 3 types of Drag and Drop operations that can be performed in Endtest:
1. Drag an element to another element.
2. Drag an element by a certain offset.
3. Drag a target by a certain offset.
1. Drag an element to another element.
This is a complex action that requires two elements to be identified:
- The element to be dragged
- The destination element
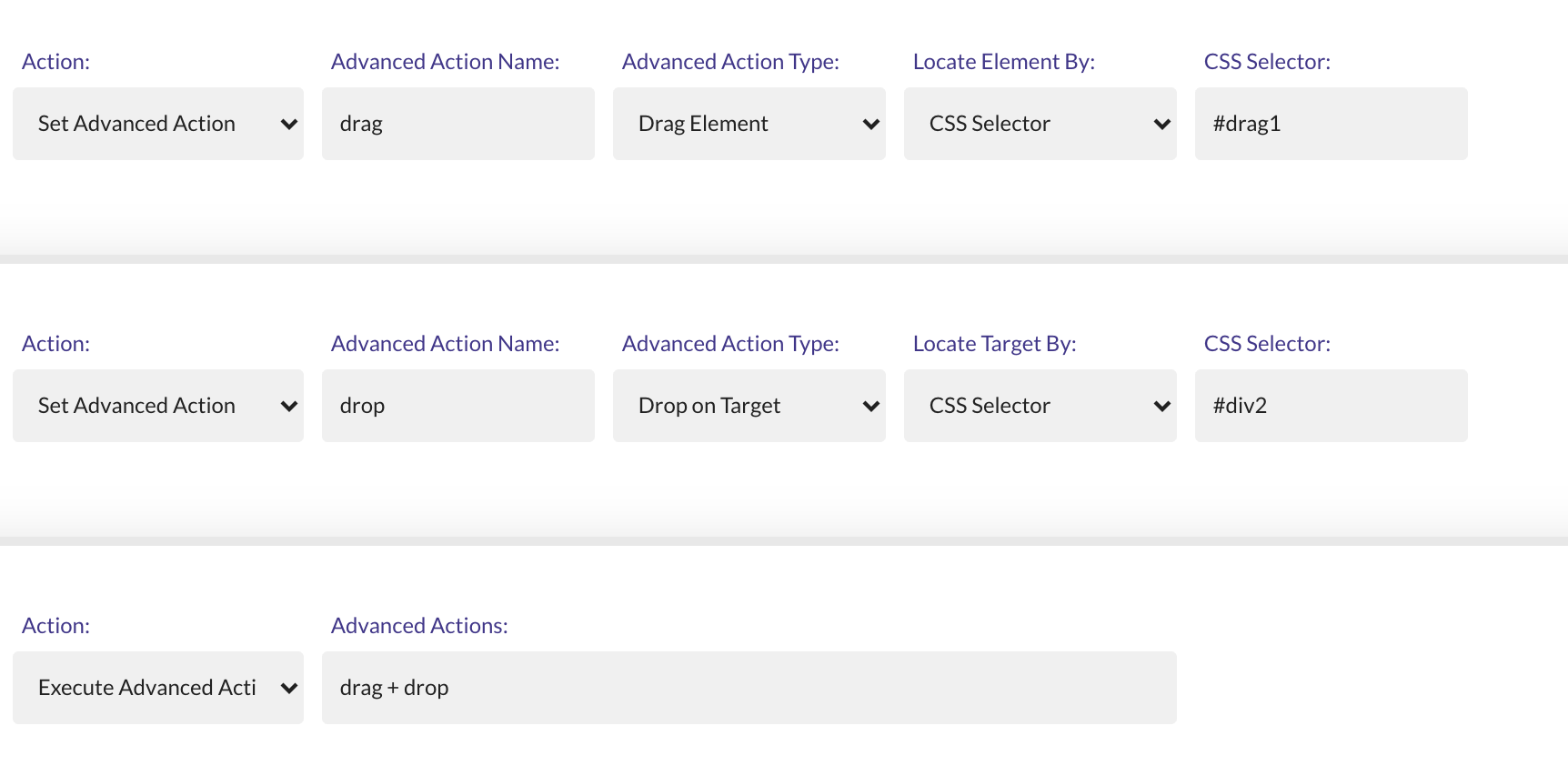
Declare the Drag Element action and the Drop on Target action with Set Advanced Action option in 2 separate steps.
And then you need to execute those actions with the Execute Advanced Actions Sequence option.

The Web Tests are configured by default to use JavaScript to perform the Drag and Drop.
The action works for both JavaScript Drag and Drop and HTML5 Drag and Drop,
And it works on all browsers.
But you can also configure your test to use WebDriver Drag and Drop from the Advanced Settings.
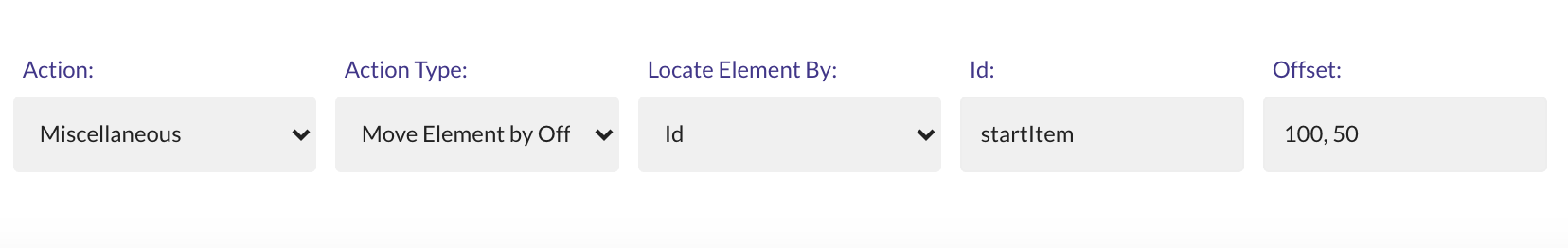
2. Drag an element by a certain offset.
This operation can be performed by using the Move Element by Offset method from the Miscellaneous action.
You have to provide the locator for the element which will be dragged and the offset.

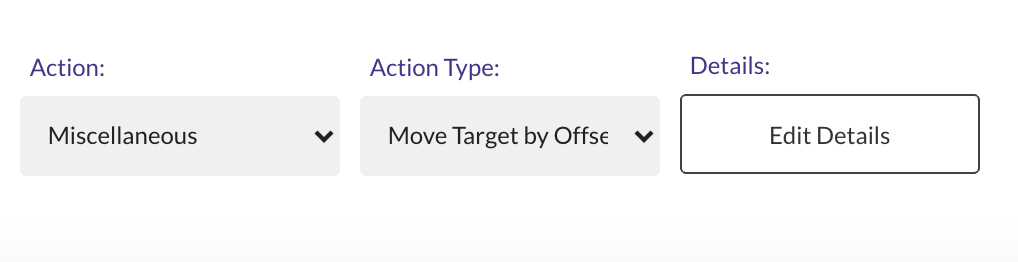
3. Drag a target by a certain offset.
This operation can be performed by using the Move Target by Offset method from the Miscellaneous action.
It's useful for situations where you need to start the drag operation by clicking and holding on a certain point from the element that you want to drag.
You have to provide the locator and the offset for the element which will be dragged and the offset for the destination.