Dealing with Canvas Elements
Introduction
The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript.
The items inside a <canvas> element do not have their own Locators.
Solution
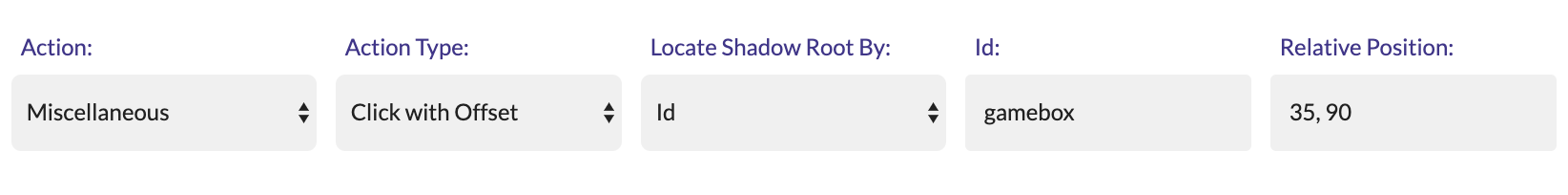
In order to precisely click on a certain position in a <canvas> element, you have to provide the offset, by using the Click with Offset action:

The Relative Position represents the number of pixels to the right and down, starting from the top left corner of your <canvas> element.
Since there is no way to retrieve the coordinates of a position from a <canvas> element, you can use an Execute JavaScript step to draw a line on the <canvas> element from the top left corner to the position which you are targeting.
This can help you identify the coordinates of a position from a <canvas> element.
Sample JavaScript code:
canvas = document.querySelector("#map-page > div > canvas");
ctx = canvas.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(190,320);
ctx.stroke();
